Home / Projects / Driving revenue with UX - optimizing game sales
In order to drive revenue and production efficiency, the POP!Slots team decided to optimize game sales. Creating reusable templates that convert was my top priority.
My Role
UX/UI Designer
Tools
Figma
Photoshop
Deliverables
Wireframe
UI Art
Implemented asset in game

This was a full cycle development process, with active communication between business, research and development, and creative. My role was to create a design that is easily scalable, with provided feedback from users of our app. We decided to focus on developing a new sale type that users would enjoy.

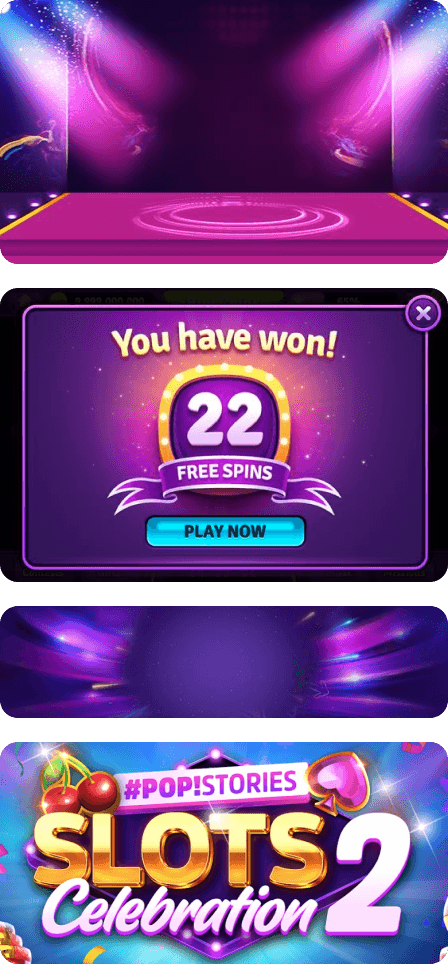
There is too much happening on screen

Nothing feels special anymore

I can’t remember all these popups, I don’t know which is which
Old Design Examples

After assessing our users’ feedback, it was clear that our sale assets were lacking direction and consistency. They were also too thematic, confusing players what the purpose of the asset is.

We decided to simplify our sale assets, starting with the development of a new sale type, which would later serve as a reference for the rest. With all the information collected from previous steps, I started exploring through wireframes. The goal was to develop two distinct layouts, which enabled A/B testing later on.

It was important to keep production constraints in mind. After defining the final layout, all elements could not be scaled or resized when using the template. This meant considering all possible combinations for the sale, all the while consulting with the monetization and data teams to fulfil business needs.
Approved Layouts


The approved wireframes were first tested in a closed Happy Hour session, where stakeholders could interact with the design. After refining the wireframes based on their feedback, it was time to dive into art direction.
Moodboard


Art Direction has proven to be a challenge: I had to create a design that can be used in 100+ Live events. I decided to explore the theme of Vegas, while keeping the POP!Slots style in mind. This allowed easily applying the design to different Live events with minmal adjustment.
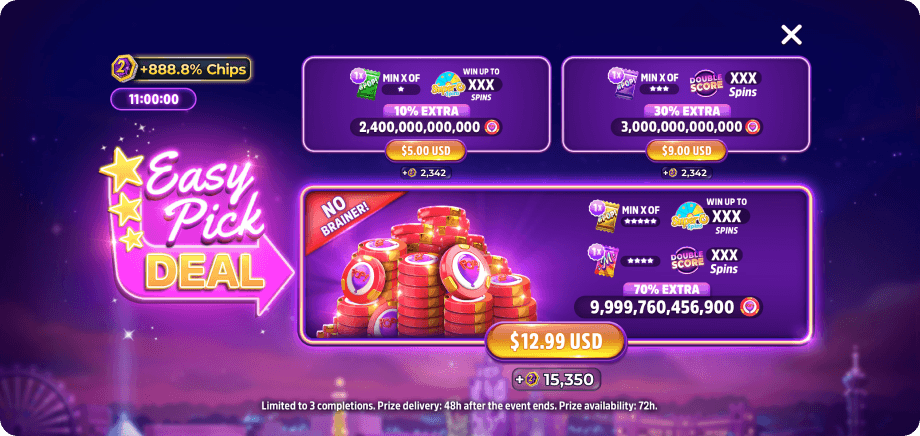
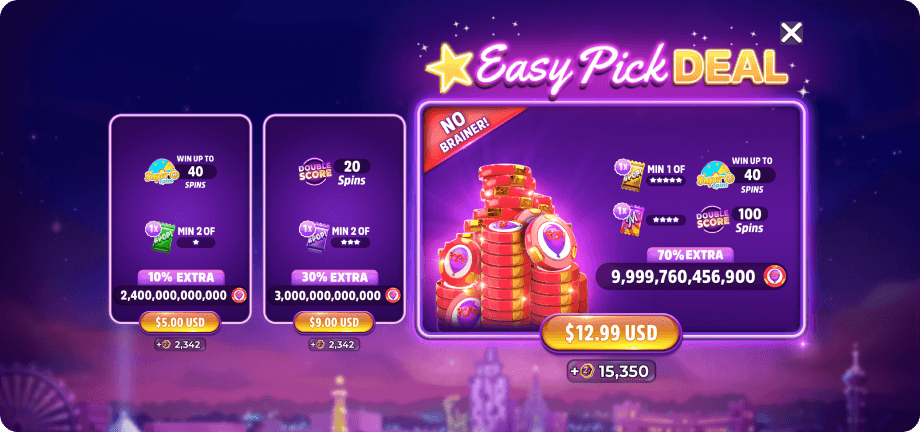
Design Variations

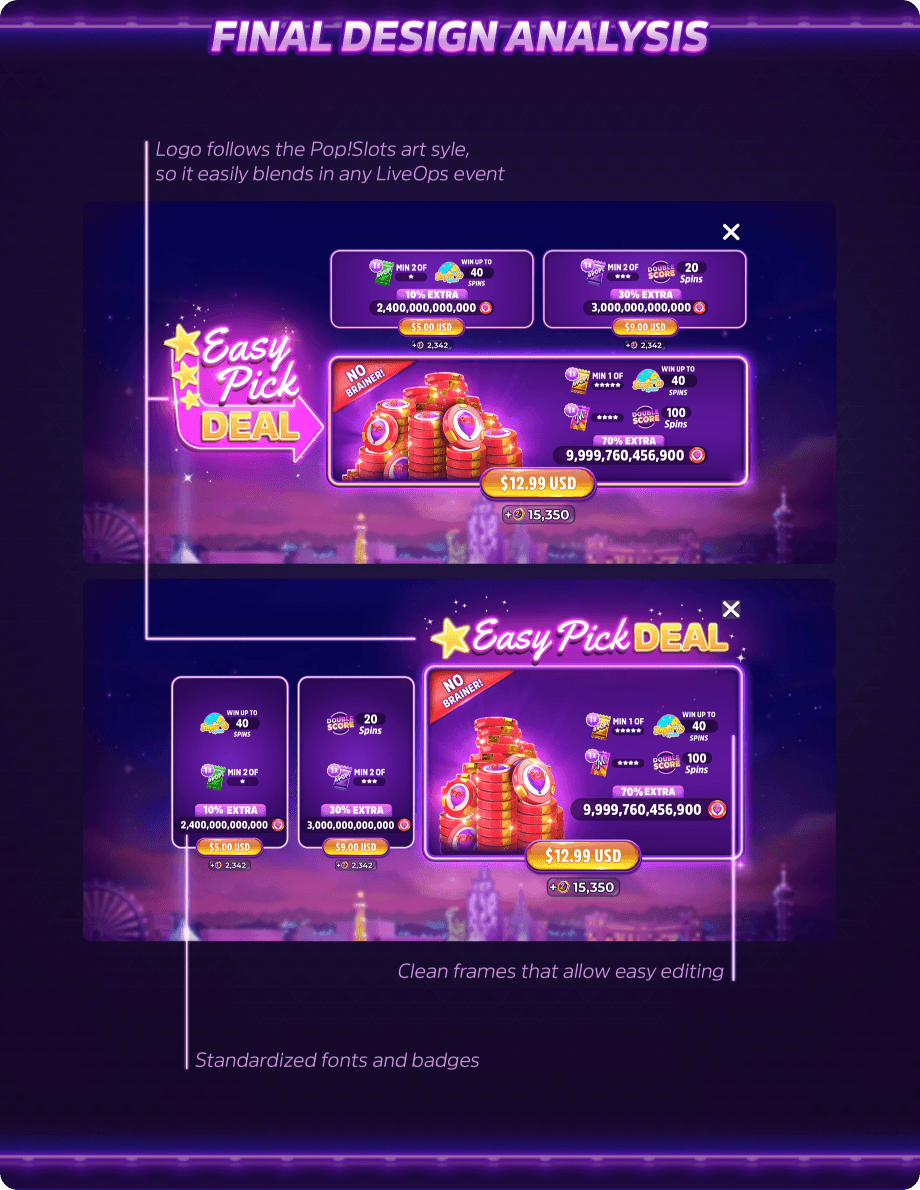
The final design fits into POP!Slots brand style, which allows the asset to be implemented in any Live event for the game. Creating a unique asset through styling and logo design, users can easily recognise this type of sale. This solved one of the major pain points: lack of exclusivity and recognition.
Final Render



Upon releasing the sale into different live events, the first noticeable effect was a rise in daily revenue while these events were live in the game. While it is hard pinpointing this succes solely because of the sale, it was obvious users were eager to interact with it.
I was the lead designer on this project, with art direction from Ljubica Milojevic.
More to see
Why not reach out?
Connect with me on LinkedIn, email me at rdoroteja@gmail.com, or send me a meesage here.

